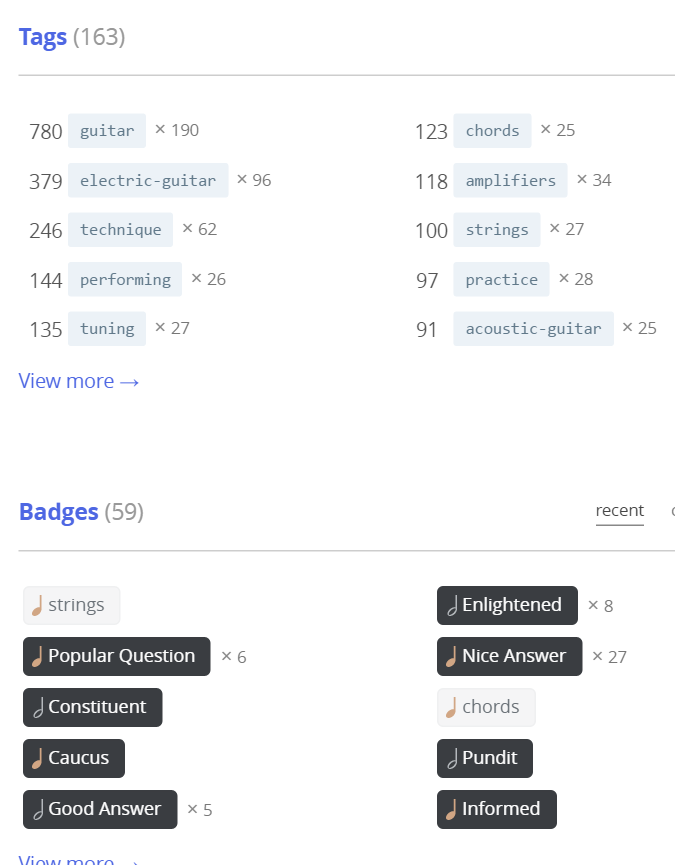
One small design issue - the tag backgrounds and especially tag badge backgrounds are very light. Easy enough to read on my evening settings with f.lux, but not on default settings in Chrome on Windows 10.
Can you slightly darken them to improve the contrast?